Stappenplan
- Maak een project aan.
- Klik nu in het project op ‘Add webapp’
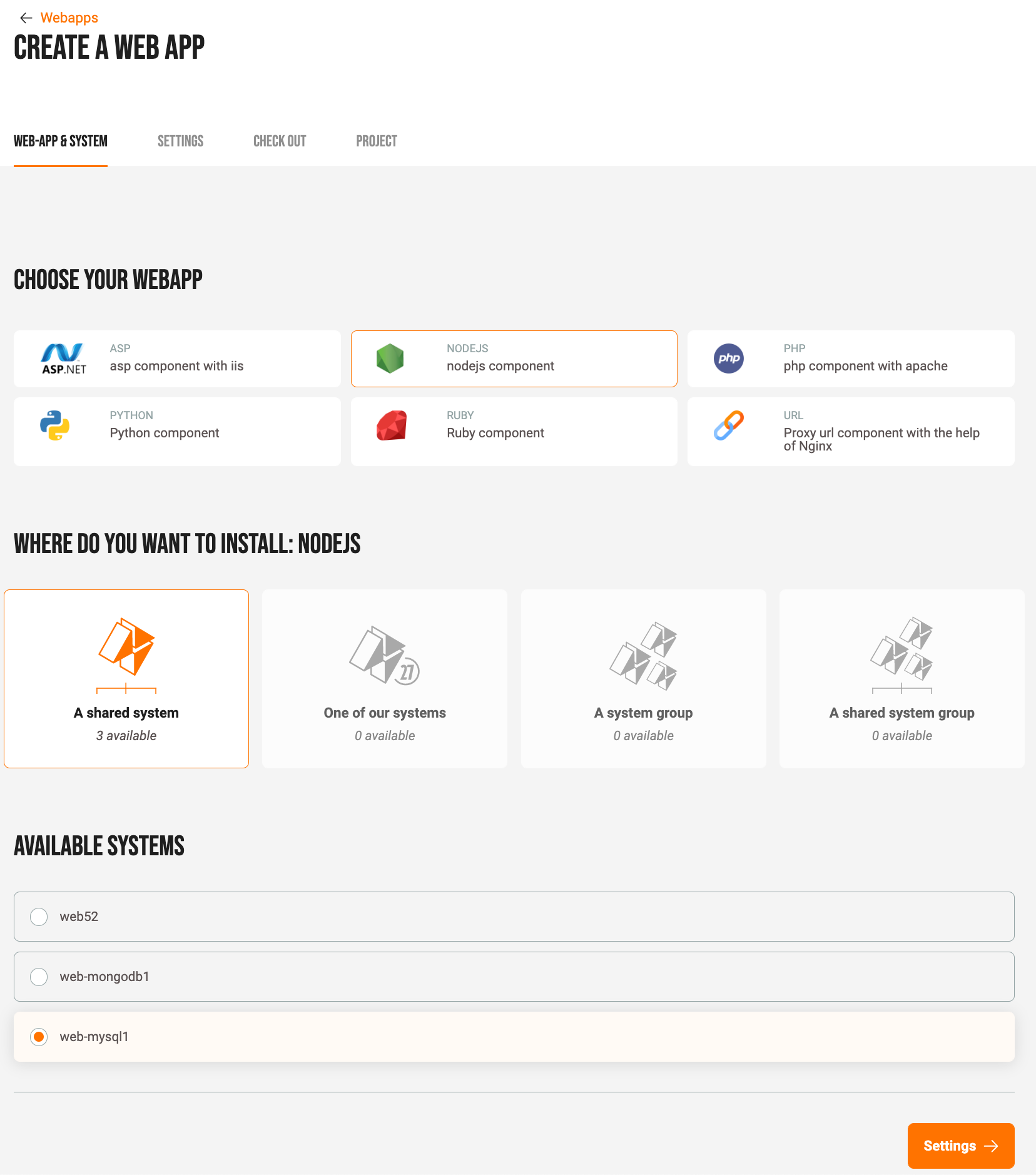
- Selecteer vervolgens het type webapp dat je wil aanmaken. In dit voorbeeld kiezen we voor een ‘Node.js component’.
- De volgende stap is om het systeem te kiezen waar we de webapp op gaan aanmaken. We kiezen voor ‘A shared system’
- Er verschijnt nu een lijst met de beschikbare systemen. Alle systemen die in de lijst komen beschikken over het Node.js cookbook. Afhankelijk van de database technologie die je wil gebruiken kies je een server. Wij gaan nu voor ‘web-mysql1’, maar de ‘web-mongodb1’ is ook zeker mogelijk. Klik vervolgens op ‘Settings’.

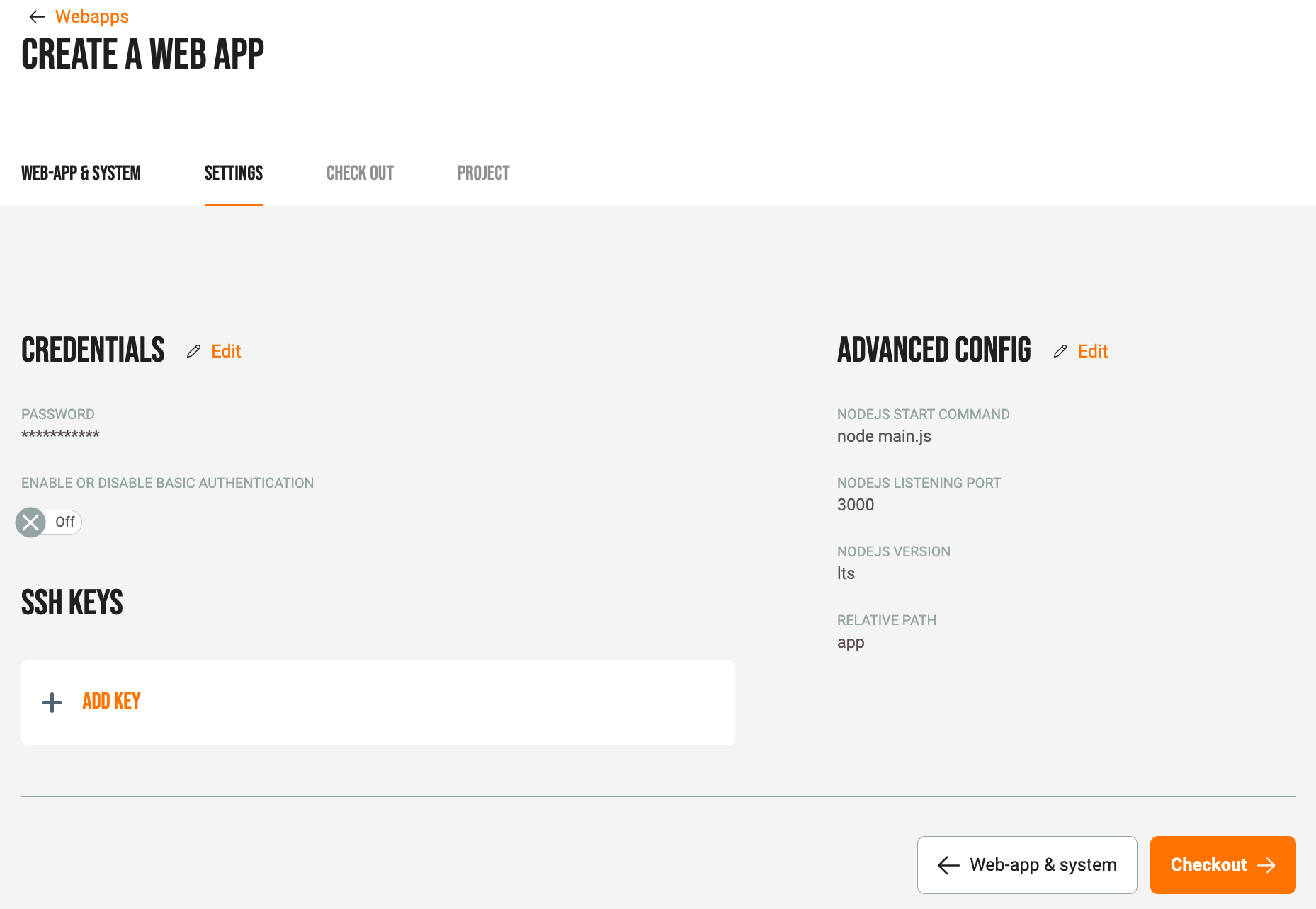
- Hier kunnen we een wachtwoord instellen voor het node.js component. Dit kan je doen door op ‘Edit’ te klikken achter ‘Credentials’. Je krijgt hier de optie om zelf een wachtwoord te kiezen of een wachtwoord te laten genereren door het controlepaneel.
- Verder kan je hier ook nog wat config aanpassen. Dit doe je door op ‘Edit’ te klikken achter ‘Advanced config’. Zo kan je hier het start command, de listening port, versie en path aanpassen. Klik op ‘Checkout’.

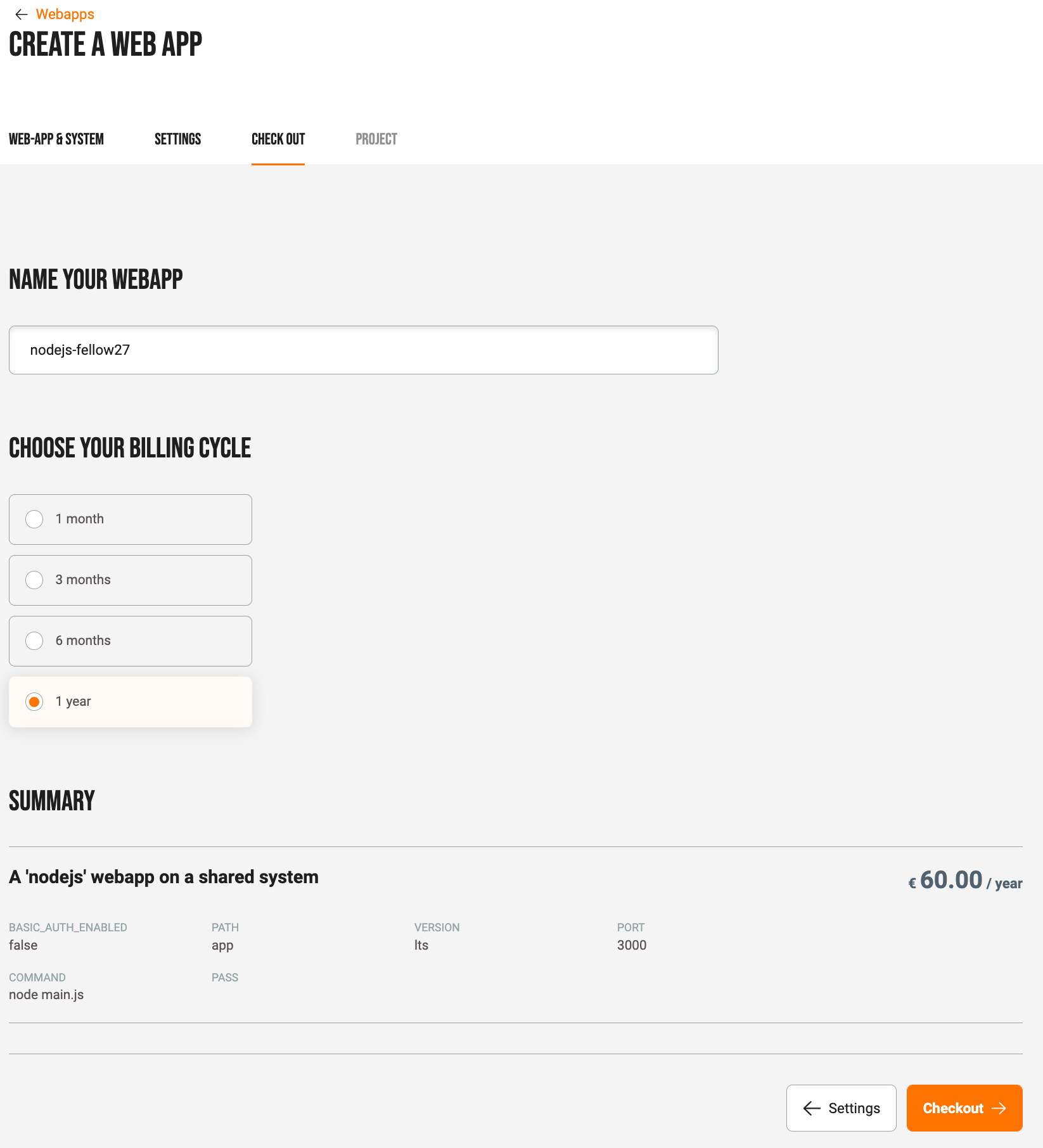
- We moeten nu enkel nog een naam geven aan het Node.js component. Klik op ‘Checkout’.

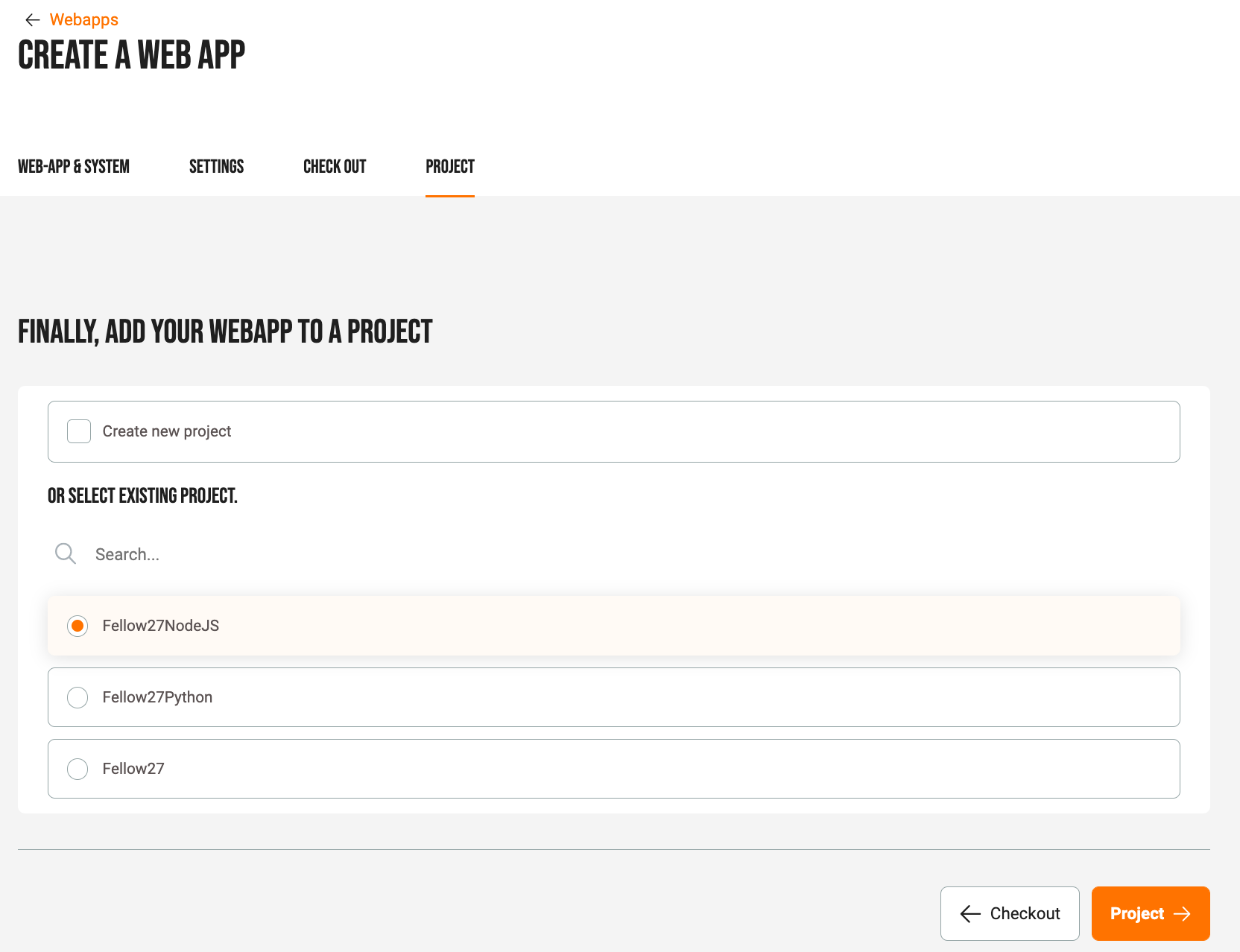
- Omdat we het Node.js component vanuit het project aanmaken, gaat het juiste project automatisch al geselecteerd zijn. Als je nog geen project had aangemaakt kan je hier dus ook nog een project aanmaken om het component aan toe te voegen. Klik op ‘Project’.

- Het Node.js component is nu volledig aangemaakt en kan je terug vinden onder je projecten!